This method makes use of the custom URLs fields inside the Joomla! article form to use them as fields to allow you to insert youtube videos or google maps. Of course we are not going to hack Joomla! core.
Our tools will be:
- Template overrides
- Language overrides
1. Create a template override for article view
Joomla! allow us to easily customize view templates. Probably your template already includes an article override. If so you only have to edit it. We will use as reference the default template to show where to place the code.
So let's create an override for the article view. Copy:
components/com_content/views/article/tmpl/default.php
into:
templates/MYTEMPLATE/html/com_content/article/default.php
Now that we have the override let's edit it to add the magic. In this example we will add the youtube videos & google maps in the bottom part of the article but you can put the code wherever you need the videos to be placed.
First let's remove the default custom URL rendering to avoid showing the URLs in the standard Joomla! way. Search and remove:
<?php if (isset($urls) && ((!empty($urls->urls_position) && ($urls->urls_position == '0')) || ($params->get('urls_position') == '0' && empty($urls->urls_position)))
|| (empty($urls->urls_position) && (!$params->get('urls_position')))) : ?>
<?php echo $this->loadTemplate('links'); ?>
<?php endif; ?>
Now in the bottom part we will place our code before the content plugins trigger afterDisplayContent . Search:
<?php echo $this->item->event->afterDisplayContent; ?>
And before it add:
<?php // Google Maps Urls ?>
<?php if (isset($urls->urla) && !empty($urls->urla)) : ?>
<?php $mapUrl = str_replace('&', '&', $urls->urla).'&output=embed'; ?>
<div class="google-maps">
<iframe
frameborder="0"
scrolling="no"
marginheight="0"
marginwidth="0"
src="/<?php echo $mapUrl; ?>"
>
</iframe>
</div>
<?php endif; ?><?php // Youtube videos Urls ?>
<?php if (isset($urls->urlb) && !empty($urls->urlb)) : ?>
<?php
$embedUrl = $urls->urlb;// Detect not embed url
if (!substr_count($urls->urlb, 'embed'))
{
// Autodetect watch URLs | http://www.youtube.com/watch?v=alj6JR4-0uY
if (substr_count($embedUrl, 'watch'))
{
parse_str(parse_url($embedUrl, PHP_URL_QUERY), $urlVars);if (isset($urlVars['v']))
{
$embedUrl = '//www.youtube.com/embed/' . $urlVars['v'] . '?wmode=transparent';
}
}
elseif (substr_count($embedUrl, 'youtu.be'))
// Autodetect share URLs | http://youtu.be/alj6JR4-0uY
{
$urlParts = explode('/', $embedUrl);$embedUrl = $embedUrl = '//www.youtube.com/embed/' . end($urlParts) . '?wmode=transparent';
}
}// Avoid related videos when playback ends
$embedUrl .= '&rel=0';
?>
<div class="youtube-container">
<iframe src="/<?php echo $embedUrl; ?>" allowfullscreen="allowfullscreen" frameborder="0"></iframe>
</div>
<?php endif; ?>
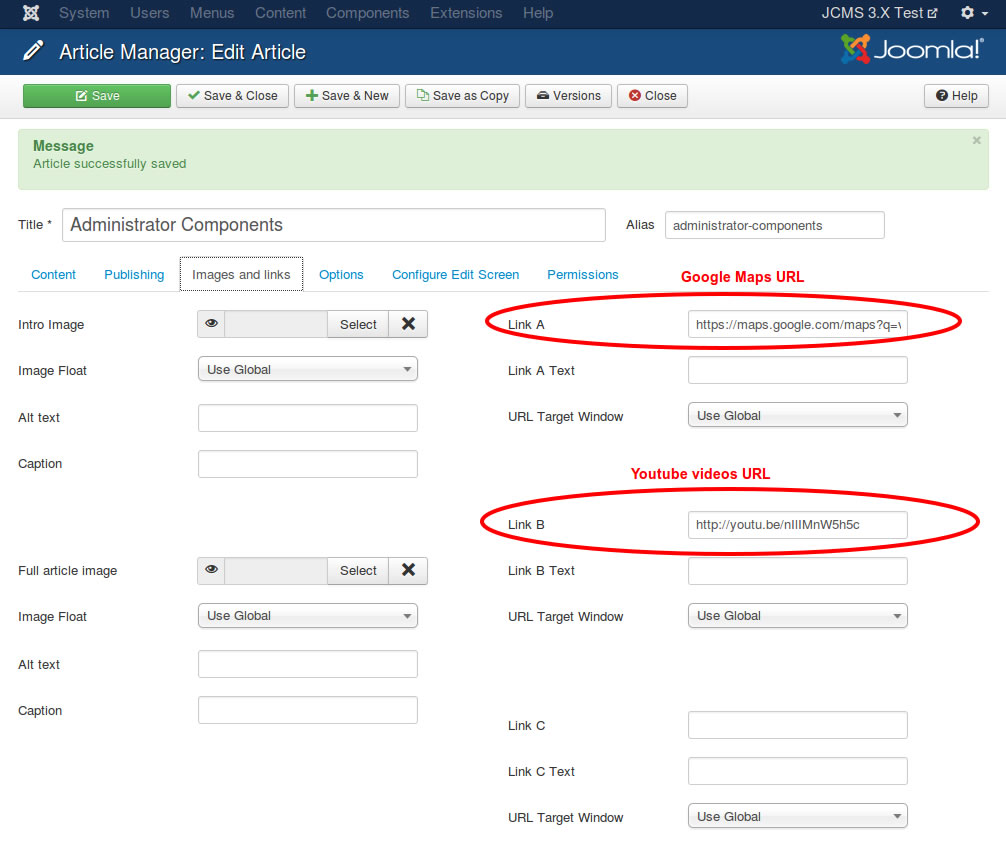
As you see we will use URL A to embed Google Maps and URL B to embed youtube videos. If you save the override you can go to backend and insert the links in the URL fields like:

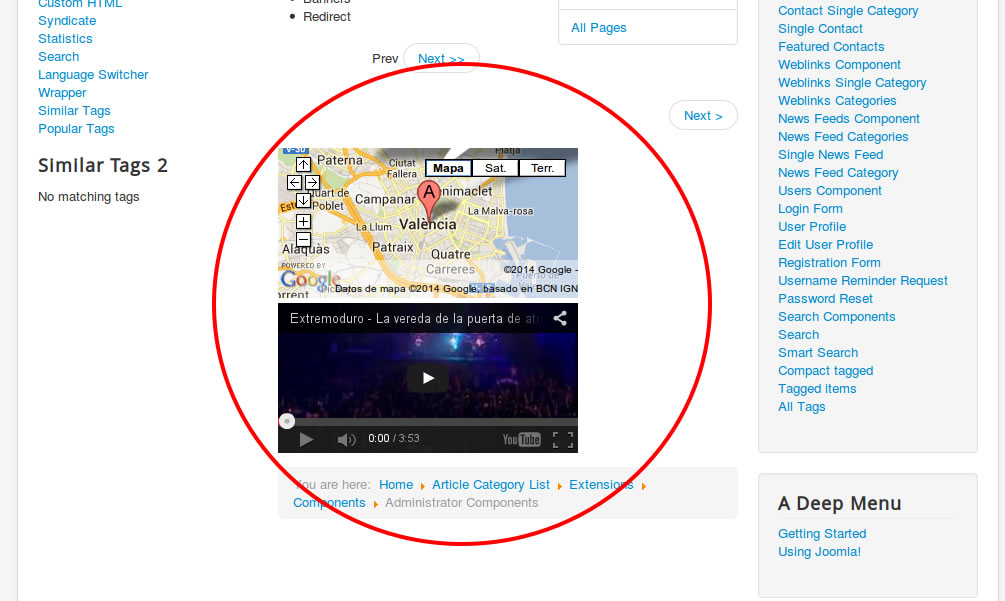
But if you save it and load the article in frontend you will see that the result is still not good:

We need to add some CSS magic to make videos and maps responsitve to fit their container size.
2. Add custom CSS Code
So let's edit our template CSS and add our customisations. We will edit the template.css file (if your template is LESS / Sass based you should add this to the source files). Open your CSS file and add:
/* YouTube videos */
.youtube-container {
position: relative;
padding-bottom: 56.25%; /* 16/9 ratio */
padding-top: 30px; /* IE6 workaround*/
height: 0;
overflow: hidden;
margin-bottom: 20px;
}
.youtube-container iframe,
.youtube-container object,
.youtube-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}/* Google Maps */
.google-maps {
position: relative;
padding-bottom: 75%; // This is the aspect ratio
height: 0;
overflow: hidden;
margin-bottom: 20px;
}
.google-maps iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
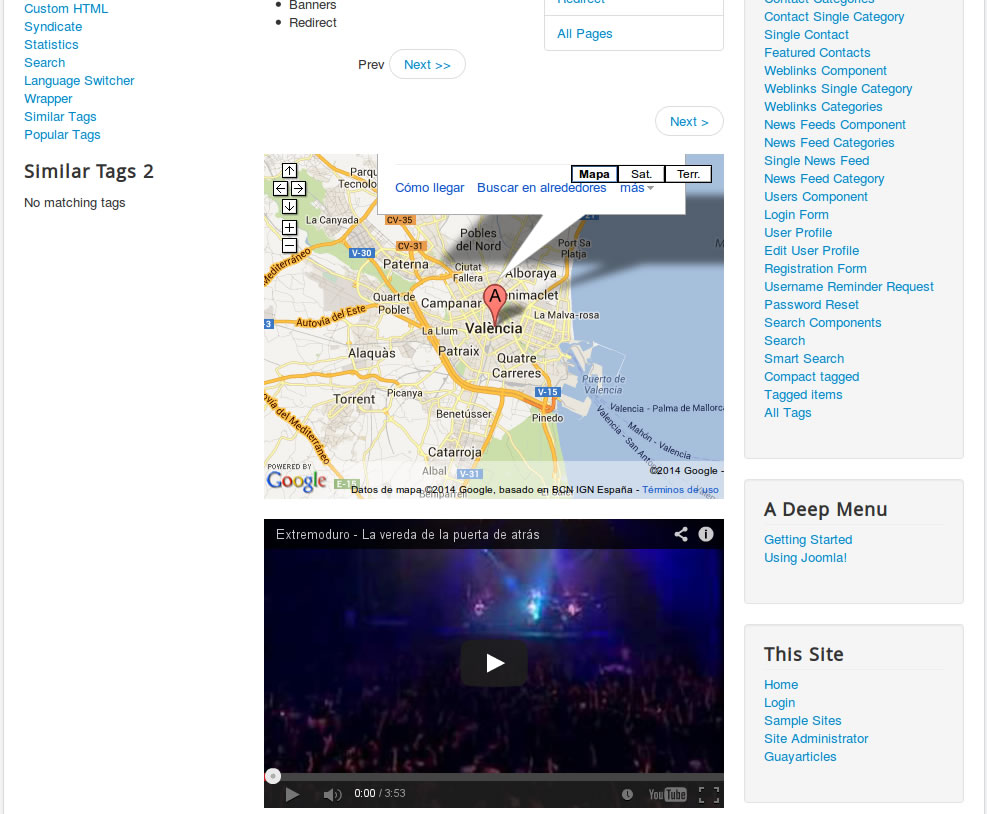
Reload the frontend article to see how we changed it:

Now the videos and maps fit perfectly their parent container. Nice but what happens if a customer has to use it? He has to remember what is URL A & URL B. He is going to call us for sure. So let's add a last step.
3. Create language overrides
We are going to change the URL A and URL B texts using the language override feature in Joomla! We can do this from the backend but is slower. So just check if you have a file:
administrator/language/overrides/en-GB.override.ini
If you don't have it create it. At the end of that file we will add our strings:
COM_CONTENT_FIELD_URLA_LABEL="Google Map link"
COM_CONTENT_FIELD_URLB_LABEL="Youtube video link"
Of course that overrides are for english. For spanish you should do the same in:
administrator/language/overrides/es-ES.override.ini
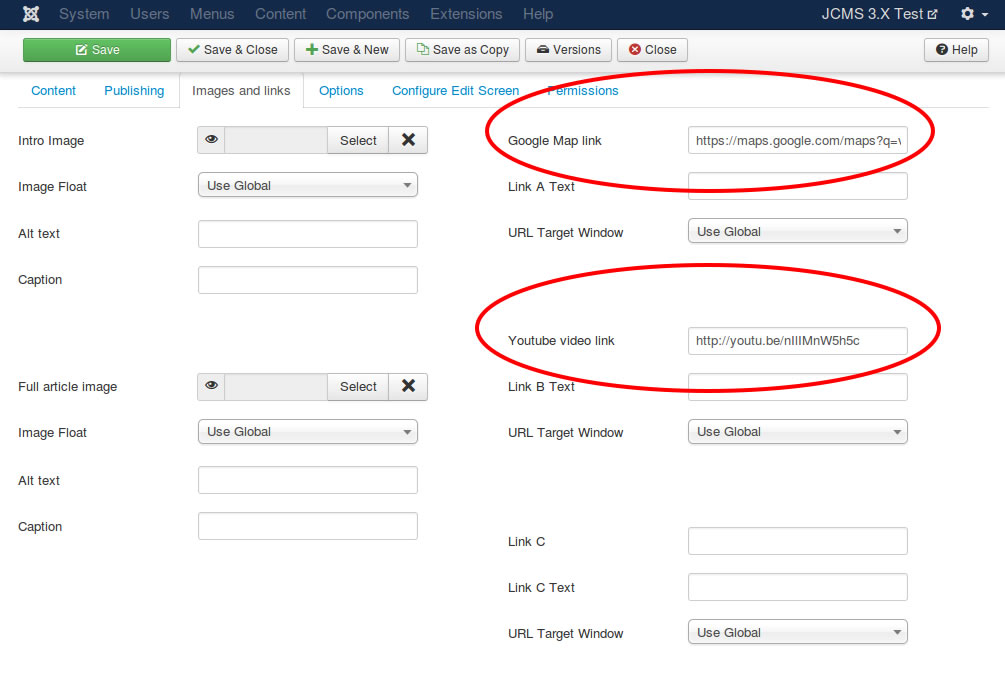
Once done if we go to the article manager we will see that is a easier to manage:

That's all! Now you can save your override and reuse it on all your websites.
If you need put videos in different places for different articles you can create multiple custom layout for article views. You can find more information about how to create multiple layouts for articles in docs.joomla.org